Leadsleap Training Video #20: How To Make Landing Pages Mobile Responsive

The Leadsleap landing page builder gives you a lot of flexibility in controlling how your page appears across various devices.
Each landing page you create is built on a "row" and "column" basis. The landing page will adapt to whatever device it is viewed on.
Control How Columns "Collapse" On Mobile Devices
Now you can gain even more control over the appearance of your landing page when viewed on mobile devices by setting the order in which columns in any row will collapse.
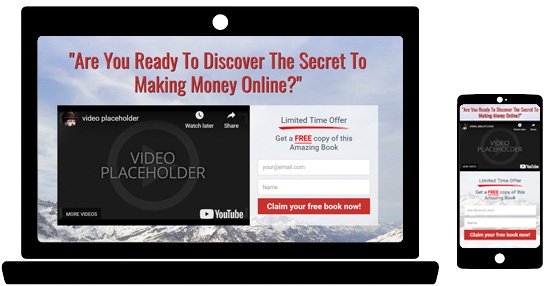
For example, if one row has a column with a video next to a column with an opt-in form, you can control whether the video appears above the opt-in form, or the opt-in form appears above the video when viewed on a mobile phone. In this image from Kenneth Koh's blog post, the two columns collapse so that the video is above the opt-in form on the mobile device:

Source: leadsleap.com/blog/how-to-make-landing-pages-mobile-responsive/
My Video Demo
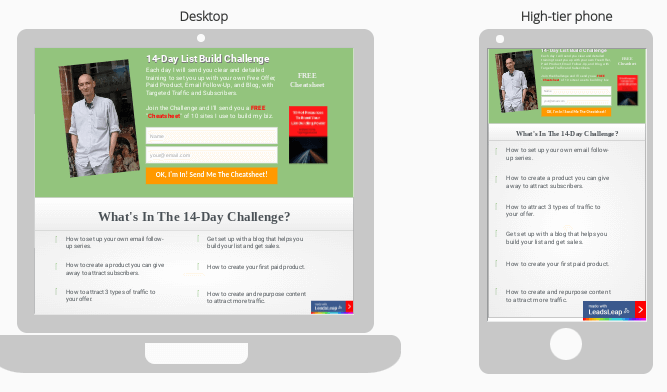
In the example I use in the video, I show how two columns of bullet points can be controlled when they collapse into a single column on a mobile device.
In short, you can control which column "collapses" above which.
In this image you can see the difference between how one of my Leadsleap landing pages appears when viewed on a desktop and on a mobile device:

Source: ready.mobi/#2237841-i051
As you can see, the difference is in the appearance of the bullet points. What you can control is which column of bullet points appears above which. You could set it as I have, so that the left column appears above the right column when viewed on a mobile device, OR so that the right column appears above the left column.
In this video I show you how to do it. It's easy to do and gives you even more control over the appearance of your landing pages on mobile phones.
The video was inspired by Kenneth Koh's latest blog post about Leadsleap mobile-responsive landing pages: https://leadsleap.com/blog/how-to-make-landing-pages-mobile-responsive/
Not yet taking advantage of Leadsleap marketing tools? Get started free today: https://leadsleap.com/?r=hirohurl
Cheers!
David Hurley
#InspiredFocus

Thanks for your great program David!
Well, Leadsleap is Kenneth Koh's program - and yes, it is great! Or do you mean my "program" of training videos? In which case, thank you!
!CTP
!ALIVE
@mypathtofire! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @hirohurl. (3/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want.

I've become a pro member last week. But your 🚆 ing Videos are great I meant. ☃️😎
Dear @hirohurl,
May we ask you to review and support the our proposal renewal so our team can continue its work?
You can support the new proposal (#248) on Peakd, Ecency, Hive.blog or using HiveSigner.
https://peakd.com/me/proposals/248
Thank you!